WooCommerce producten vergelijken
Veel webshops maken gebruik van de mogelijkheid om als bezoeker eenvoudig producten met elkaar te kunnen vergelijken. Ok, de ene webshop slaag daar wat beter in dan de andere, maar vaak is het wel erg handig!
Met een WooCommerce webshop is het mogelijk om een productvergelijker aan te bieden. Helaas niet standaard, maar wel via een van de plugins die hiervoor aangeboden wordt. Een plugin die ik erg prettig vind is WPC Smart Compare. Out-of-the-box biedt deze plugin hele mooie functies om gratis en snel een mooie productvergelijker op te zetten.
In dit artikel laat ik je zien hoe je snel een productvergelijker toevoegt aan WooCommerce.
Kom je er niet helemaal uit of lukt het niet om de vergelijker exact naar wens in te stellen? Neem gerust contact met mij op via de website of stuur een WhatsAppbericht naar 06 – 106 34 377.
1. Download en installeer de plugin
- Om een productvergelijker toe te voegen maken we gebruik van de plugin WPC Smart Compare. Download de plugin door in WordPress te gaan naar Plugins > Nieuwe plugin.
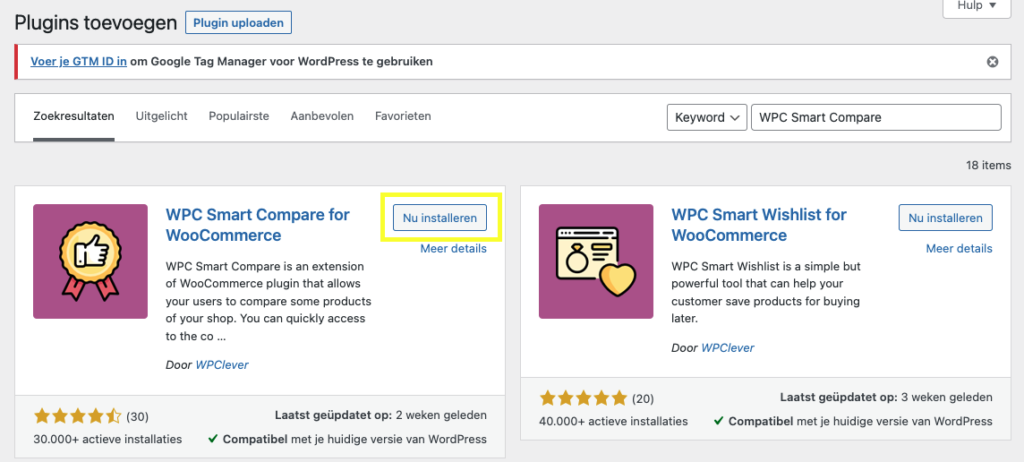
- Vul WPC Smart Compare in het zoekveld in.
- Klik bij de plugin WPC Smart Compare op Nu installeren
- Wacht tot de installatie klaar is en klik op Activeren.

2. Instellingen plugin
Eenmaal geïnstalleerd verschijnt WPClever in het hoofdmenu van WordPress. Om de instellingen naar wens in te stellen ga je naar WPClever > Smart Compare.
De plugin bevat een heleboel instellingen, gelukkig zijn de meeste standaardopties al prima ingesteld. Wil je weten wat de opties betekenen, hieronder licht ik deze toe:
General
Deze sectie gaat over de algemene instellingen van de plugin.
Hide on cart & checkout page
Laat de vergelijkingstabel en -balk niet zien op de winkelwagenpagina en afrekenpagina. Deze optie laten we op Yes staan. Er wordt dan dus niets getoond. Dit heeft namelijk weinig toegevoegde waarde als de gebruiker al aan het afronden is.
Hide if empty
Verberg de vergelijkingstabel en -balk als er geen producten zijn geselecteerd. Deze opties zetten we op Yes.
Limit
Stel hiermee een limiet in voor het aantal producten dat vergeleken mag worden. Ik geef hier 10 op.
Compare page
Wil je een specifieke pagina instellen waar de productvergelijking op getoond wordt? Selecteer deze hier. Zorg er wel voor dat er op deze pagina de shortcode [woosc_list] geplaatst is. Deze optie is niet persé nodig, dus pas ik hier niets aan.
Compare button
Deze sectie gaat over de instellingen voor de knop / link waar men op kan klikken voor vergelijking.
Type
Kies hier of je een knop of linkje wilt tonen waar de gebruiker op klikt om een product toe te voegen aan een vergelijking.
Action
Wat moet er gebeuren als een gebruiker op de vergelijkknop of -link klikt? Standaard staat Open compare bar ingesteld. Dit houdt in dat geselecteerde producten onderaan in een balk worden weergegeven. Het is bijvoorbeeld ook mogelijk om de gebruiker door te sturen naar de vergelijkpagina. Ik vind dit niet zo gebruikersvriendelijk en daarom laat ik de instelling staan op Open compare bar.
Extra class
Deze optie is alleen interessant als je kennis hebt van werken met CSS. Zegt dit je niets, dan kun je deze optie gerust leeg laten.
Position on archive page
Kies de positie van de knop of link op de productcategoriepagina.
Position on single page
Kies de positie van de knop of link op de productpagina. Ik wil de vergelijkingsknop niet tonen op de productpagina, dus selecteer ik None (hide it). Dit kan overigens ook bij de vorige optie Position on archive page
Categories
Wil je de vergelijkknop niet overal tonen, maar enkel bij specifieke categorieën? Dan selecteer je hier alle gewenste categorieën. Houd de ctrl-knop (windows) of cmd-knop (Mac) ingedrukt en selecteer de categorieën.
Change button text
Wil je dat de tekst van de knop of link verandert als de gebruiker er op geklikt heeft? Bijvoorbeeld naar Geselecteerd. Dan zet je deze instelling op Yes. De tekst in kwestie stel je in bij Localization. Dit leg ik later in dit artikel verder uit.
Remove when clicking again
Moet het product worden verwijderd uit de vergelijking als men nogmaals op de vergelijk-knop klikt? Deze optie stel ik in op Yes. Op deze manier is het voor de gebruiker eenvoudiger om producten toe te voegen en te verwijderen van de vergelijking.
Compare sidebar
Deze sectie betreft een instelling voor de sidebar (waar we in deze uitleg geen gebruik van maken).
Position
Als je gebruikt maakt van de sidebar (zie Action bovenstaand) dan stel je hier in of deze rechts of links getoond moet worden. Aangezien we bij Action gekozen hebben voor de Compare bar (onderin beeld) kunnen we deze optie overslaan.
Compare table
In deze sectie vind je de instellingen voor de vergelijkingstabel.
Fields
Geef aan welke velden getoond mogen worden in de vergelijkingstabel. Je kunt ze allemaal aan laten staan, maar wellicht zitten er velden tussen die in jouw geval niet relevant zijn, vink deze dan uit.
Attributes
Alleen beschikbaar in de betaalde variant.
Custom attributes
Alleen beschikbaar in de betaalde variant.
Custom fields
Alleen beschikbaar in de betaalde variant.
Image size
Kies de grootte van de afbeelding in de vergelijking
Link to individual product
Stel in wat er gebeurt als men in de vergelijkingstabel op een product klikt. Standaard wordt de betreffende productpagina getoond in dezelfde browser tab. Dit vind ik zelf het meest gebruikersvriendelijk en laat ik dus zo staan.
“Settings” button
Kies hier of je de gebruiker nog een aantal extra instellingen wilt bieden voor de vergelijkingstabel. Ik zet deze instelling op No om de vergelijkingstabel zo eenvoudig mogelijk te houden.
“Remove” button
Geef de gebruiker wel of niet de mogelijkheid om een product in de vergelijkingstabel te kunnen verwijderen. Ik vind dit wel zo gebruiksvriendelijk dus laat ik deze instelling op Yes staan.
Freeze first column
Deze handige instelling laat de eerste rij met producttitels altijd in beeld staan. Zo behoud je als gebruiker overzicht wanneer je naar beneden scrollt. Handig! Dus ook deze instelling laat ik op Yes staan.
Freeze first row
Wanneer een gebruiker meer producten in de vergelijkingstabel plaatst dan het scherm kan weergeven, is het mogelijk om horizontaal door de producten te scrollen. Met deze optie wordt de eerste kolom (met daarin de titel van het veld) vastgezet zodat deze altijd in beeld blijft. Handig! Deze optie laat ik op Yes staan.
Use perfect-scrollbar
Deze optie past de scrollbar aan naar een strakker design. Niet persé nodig, wel leuk om te zien. Ik laat de optie op Yes staan.
Close button
Stel in of de close button (kruisje rechtsboven) wel of niet getoond moet worden. In vrijwel alle gevallen zal het voor een gebruiker erg vervelend zijn als er geen duidelijke knop is om de vergelijking te sluiten. Ook hier laat ik de optie dus op Yes staan.
Compare bar
In deze sectie pas je de Compare bar (de balk onderin) naar wens aan.
Open immediately
Vink deze optie aan, als de vergelijkingstabel op iedere pagina automatisch geopend moet worden (indien er producten in de vergelijking aanwezig zijn). Deze optie vink ik aan. De gebruiker hoeft dan niet te zoeken naar de vergelijkingstabel en als er niks wordt vergeleken heeft de gebruiker ook nergens last van.
Bubble
Met deze optie stel je in dat er alleen een knop wordt weergegeven in plaats van de volledige Compare bar (onderaan in beeld). Om eerlijk te zijn vind ik dit geen prettige optie zonder de enige technische aanpassingen (buiten de plugin om). Dus laat ik deze optie op Yes staan.
“Share” button
Deze optie voegt een knop toe met een deelbare link van de productvergelijking. In het geval van dit voorbeeld wil ik juist een eenvoudige productvergelijker bouwen zonder teveel afleiding. Deze optie zet ik daarom op No.
“Add more” button
De “Add more” button biedt een zoekfunctie om snel meer producten toe te voegen aan de vergelijker. Deze functie werkt verrassend goed. Toch wil ik de vergelijker zo simpel mogelijk houden en zet ik de instelling op No.
“Add more” count
Maak je gebruik van de bovenstaande instelling, dan stel je hier in hoeveel resultaten er maximaal getoond mogen worden.
“Remove all” button
Met de “Remove all” button wist een gebruiker alle producten uit de vergelijker. Dit vind ik een basisfunctie die er naar mijn idee altijd tussen moet staan. Deze laat ik daarom op Yes staan.
Background color
Stel hier de achtergrondkleur in van de Compare bar. Kies een kleur die past bij jouw huisstijl.
Button color
Kies een kleur voor de button in de Compare bar. Uiteraard moet deze kleur wel opvallen ten opzichte van de achtergrondkleur.
Position
Standaard wordt de Compare bar onderin getoond. Wil je deze toch liever bovenin plaatsen? Dan verander je Position naar Top.
Align
Kies of de inhoud van de Compare bar links of rechts uitgelijnd moet worden.
Click outside to hide
Kies of de Combare bar moet verdwijnen als de gebruiker ergens op klikt buiten de Compare Bar.
Menu
Menu(s)
Wil je een link naar de vergelijking toevoegen in een menu? Vink het menu dan hier aan.
Action
Geef aan wat er moet gebeuren als men op de link in het menu klikt.
Custom menu
Wil je de de knop in het menu extra laten opvallen? Dan geef je hier een aparte CSS class of id op. Vervolgens stel je via CSS de opmaak in.
Custom menu action
Geef aan wat er moet gebeuren als men op de custom menu link klikt.
Localization
General
Limit notice
Message
Added
Removed
Exists
Compare button
Button text
Button (added) text
Compare table
Remove
Close
Empty
Settings
Hide similarities
Highlight differences
Select fields description
Compare sidebar
Heading
Close
Remove
Button text
Continue shopping
Compare bar
Button text
Add product
Search placeholder
No results
Remove
Remove all
Remove all confirmation
Share
Share description
Share on
Share link was copied
Click outside
Fields
Image
SKU
Rating
Price
Stock
Availability
Add to cart
Description
Content
Weigth
Dimensions
Additional information
Attributes
Custom attributes
Custom fields
Menu
Menu item label
Deze opties is standaard niet aanwezig in WooCommerce. Maar in dit artikel leg ik je uit hoe je dit zonder technische kennis toch instelt met een gratis plugin.
De Engelse teksten vertaal je bij de instellingen van de plugin: WPClever > Smart Compare > Localization
Ja, een groot voordeel van deze plugin zijn de vele instellingen die je kunt aanpassen.
Ja, dit stel je eenvoudig in bij: WPClever > Smart Compare > Settings



Geef een reactie