WooCommerce checkout aanpassen
De checkout-pagina (ook wel: afrekenpagina) is de laatste drempel voor een bezoeker om een aankoop in de webshop te doen.
De standaard WooCommerce checkout-pagina is niet bepaald indrukwekkend. Standaard is er in WooCommerce maar weinig aan te passen aan de afrekenpagina.
In dit artikel laat ik je zien hoe je de afrekenpagina naar wens aanpast. Ik maak daarbij zoveel mogelijk gebruik van gratis oplossingen.
WooCommerce biedt overigens wel een betaalde plugin aan om de checkout aan te passen. Maar betaalde plugins van WooCommerce zijn niet persé altijd de beste oplossing. En waarom betalen als het ook gratis kan?
Velden aanpassen op checkoutpagina
Soms zijn de velden in de checkout niet helemaal wat je nodig hebt. Wil je een of meerdere velden toevoegen, namen van velden aanpassen of juist velden verwijderen? Dan raad ik WooCommerce Checkout Manager aan. Met deze plugin pas je eenvoudig de velden op de afrekenpagina aan.
De gratis variant van deze plugin is behoorlijk uitgebreid. Wat ik zelf erg tof vindt is dat conditionele velden inbegrepen zijn bij de gratis variant. Verderop leg ik uit wat conditionele velden zijn en hoe je ze gebruikt.
Ik stoor me er vooral aan dat de standaard afrekenpagina van WooCommerce zo ‘Amerikaans’ overkomt. Een klant wordt bij het invullen van het adres bijvoorbeeld gevraagd naar provincie / staat. Verder staat er er Appartement, suite, unit enz. in plaats van Huisnummertoevoeging.
Velden aanpassen op afrekenpagina, zo pak je dit aan:
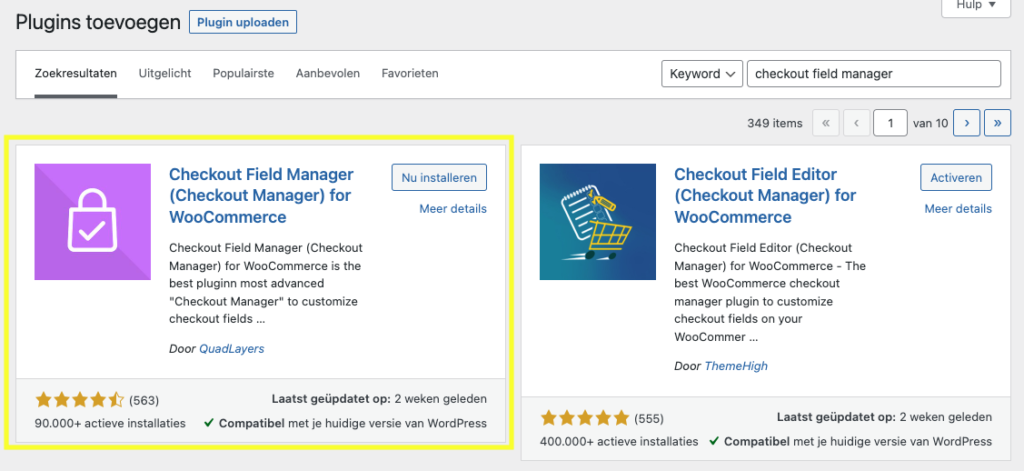
Ga in WordPress naar Plugins > Nieuwe plugin en zoek naar checkout field manager. Installeer de plugin (van QuadLayers) door op Nu installeren te klikken. Na enkele ogenblikken verschijnt de knop Activeren. Klik ook daarop. De plugin is nu geïnstalleerd.

In het menu van WooCommerce verschijnt nu een extra optie: Afrekenen. Klik hier op om verder te gaan.

Er zijn vervolgens allerlei zaken die je kunt aanpassen. Ik zal een aantal voorbeelden met uitleg geven:
- Bestaande velden uitschakelen
- Naam van bestaand veld aanpassen
- Nieuwe velden toevoegen
- Conditionele velden toevoegen op checkoutpagina
- Bestand uploaden in checkoutpagina mogelijk maken
1. Bestaande velden uitschakelen
Om een veld uit te schakelen ga je naar de instellingen van checkout field manager en klik je bovenin op Facturering voor de factuurvelden of Verzendmethode voor de velden die getoond worden indien een klant kiest voor levering op een ander adres.

Stel, je wilt dat er niet meer gevraagd wordt om Bedrijfsnaam. Zet dan in de kolom Uitgeschakeld het schuifje naar rechts. Klik vervolgens onderaan de pagina op de knop Wijzigingen opslaan.

2. Naam van bestaand veld aanpassen
Om een veldnaam aan te passen ga je naar de instellingen van checkout field manager en klik je bovenin op Facturering voor de factuurvelden of Verzendmethode voor de velden die getoond worden indien een klant kiest voor levering op een ander adres.

Stel, je wilt het veld Land/regio veranderen naar Land. Klik dan in de desbetreffende regel op de knop Bewerken.

In het volgende scherm pas je de tekst aan bij Label. Dit is de tekst die de klant daadwerkelijk ziet. Sla de wijziging op met de knop Opslaan.

3. Nieuwe velden toevoegen
Stel je wilt het veld BTW-nummer toevoegen aan het afrekenscherm. Dat doe je als volgt. Ga naar de instellingen van checkout field manager en klik bovenin op Facturering voor de factuurvelden of Verzendmethode voor de velden die getoond worden indien een klant kiest voor levering op een ander adres.

Klik vervolgens op de knop + Nieuw veld toevoegen. In het volgende scherm zijn er een heleboel zaken in te stellen voor dit extra veld. Maar de belangrijkste 2 zijn Type en Label.
Bij Type stel je in wat voor soort veld het is. In veel gevallen is Text prima. Het is dan een ‘normaal’ tekstveld waar alle soorten tekst en/of getallen ingevuld mogen worden.
Bij Label vul je de naam van het veld in. Dit ziet de klant bij het afrekenen.
Sla vervolgens op met de knop Opslaan en het nieuwe veld zal verschijnen op de afrekenpagina.

4. Conditionele velden toevoegen op checkoutpagina
Soms is het handig om bepaalde invulvelden op de afrekenpagina pas te tonen als aan een specifieke voorwaarde is voldaan, zoals het aanvinken van een checkbox. Een goed voorbeeld hiervan is wanneer je wilt weten of een klant een zakelijke of particuliere klant is. Als de klant kiest voor ‘zakelijk’, wil je mogelijk ook een invulveld tonen voor de bedrijfsnaam en het BTW-nummer.
Standaard biedt WooCommerce geen ondersteuning voor dit soort conditionele velden op de afrekenpagina. Gelukkig kun je gebruikmaken van de Checkout Field Manager-plugin om dit wel mogelijk te maken.
Ga naar de instellingen van checkout field manager en klik bovenin op Facturering voor de factuurvelden of Verzendmethode voor de velden die getoond worden indien een klant kiest voor levering op een ander adres.

Klik vervolgens op de knop + Nieuw veld toevoegen. Zoek naar de optie “Type” voor het nieuwe veld en selecteer “Radio” uit de keuzelijst. Radiobuttons zijn keuzeknoppen waarmee gebruikers één optie uit een lijst kunnen selecteren. Het geselecteerde item wordt weergegeven als een bolletje of een cirkel.
In het veld “Label” vul je “Soort klant” in.

Nu maken we de 2 soorten klanten aan. Klik in het menu (links) op opties.
Vul “Particulier” in het veld voor de eerste optie en klik op de knop “Nieuwe optie toevoegen“.
Voer “Zakelijk” in als tweede optie.
Optioneel: Als je wilt dat “Particulier” standaard is geselecteerd, vink je het vakje “Standaard” aan naast de optie “Particulier“. Je kunt dit aanpassen op basis van je specifieke voorkeuren. Als je voornamelijk zakelijke klanten hebt, kun je beter “Standaard” selecteren bij “Zakelijk“.
Klik op “Opslaan” om het nieuwe veld op te slaan.

Nu hebben we een veld toegevoegd waarin men kan kiezen voor Particulier of zakelijk. Tenslotte moeten we nog instellen dat de velden Bedrijfsnaam en BTW-nummer getoond worden zo gauw men kiest voor de optie Zakelijk.
Klik weer op de knop “Nieuw veld toevoegen“.
Laat het Type staan op “Text”
Bij het label vul je “Bedrijfsnaam” in.
Rechts zie je “Voorwaardelijk” staan. Vink deze optie aan.
We moeten nu aangeven van welk veld “Bedrijfsnaam” afhankelijk is. Kies bij “Hoofd” voor de optie “Soort klant“.
Kies vervolgens bij “Soort klant” voor “Zakelijk“.
Sla het nieuwe veld op met de knop “Opslaan“.
Op deze manier geven we aan dat de weergave van het invulveld “Bedrijfsnaam” afhankelijk is van wat men invult bij “Soort klant“.
Het invulveld “Bedrijfsnaam” wordt op de checkoutpagina nu alleen getoond indien menkiest voor “Zakelijk“.
Herhaal de stappen om ook een invulveld BTW-nummer aan te maken indien men kiest voor Zakelijk.

5. Bestand uploaden in checkoutpagina
Soms is het nodig dat een klant een bestand uploadt tijdens het afrekenen van een bestelling. Als drukkerij heb je bijvoorbeeld een design nodig van de klant. Of je verkoopt producten waarvoor een recept of licentie nodig is. Het toevoegen van een upload optie is niet moeilijk.
Houd er rekening mee dat de mogelijkheid om bestanden te uploaden een veiligheidsrisico met zich mee brengt. Kwaadwillenden kunnen schadelijke bestanden proberen te uploaden. Ik raad je aan van te voren advies hierover in te winnen.
Wil je dit toch instellen? Ga dan naar de instellingen van checkout field manager en klik bovenin op Facturering voor de factuurvelden of Verzendmethode voor de velden die getoond worden indien een klant kiest voor levering op een ander adres.

Klik vervolgens op de knop + Nieuw veld toevoegen.
Kies bij Type voor File.
Geef vervolgens een naam op die zichtbaar is voor de klant. Bijvoorbeeld Upload uw design
Klik tenslotte op de knop Opslaan

Woocommerce One Page Checkout
WooCommerce Multi Page Checkout
One click up sell
De one click up sell is een methode die wellicht nog niet heel erg bekend is. Hierbij bied je na de betaling van de bestelling een relevante aanbieding aan die de klant met slechts 1 klik kan aanschaffen. De klant hoeft dan niet opnieuw de betaling af te ronden.
Huh, kan dat?! Ja dat kan.
Wat er feitelijk op de achtergrond gebeurt is dat je bij de up sell het bedrag middels een incasso in rekening brengt. Met de vorige aankoop heeft de klant dan al een akkoord gegeven voor een incasso. Het is wellicht wat een bijzondere methode, maar het is wettelijk gewoon toegestaan.
Een nadeel is, dat klanten een incasso altijd kunnen storneren, waar je als ondernemer niet op zit te wachten.
Betaalpagina testen
Test altijd of de aanpassingen ook daadwerkelijk werken zoals je in gedachten had.



Geef een reactie